As the title says, I'm trying to make the source blocks, when export, to be scrollable (e.g. vertical) so that the long source blocks don't mess up with the rest of content and the html/pdf files look neat in this way.
After doing some research, I've found a html way to do it, a little bit ugly, by adding html export block before the coding block
#+begin_export html
<pre style="height: 300px; overflow: scroll;">
#+end_export
#+begin_src python
very very long long source code
#+end_src
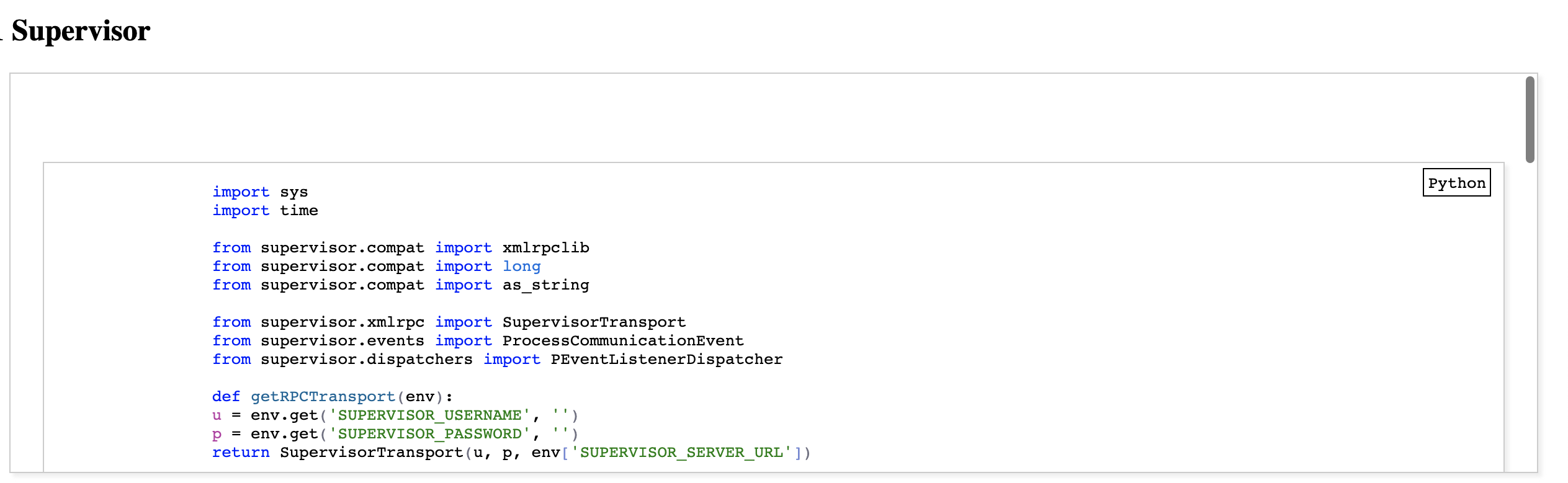
It exports as like
 Which looks like nested blocks, but what I want is to make the source block can scroll itself.
Which looks like nested blocks, but what I want is to make the source block can scroll itself.
